标题: 论坛已支持代码高亮 [打印本页]
作者: 老刘1号 时间: 2023-8-29 10:21 标题: 论坛已支持代码高亮
本帖最后由 老刘1号 于 2023-8-29 10:23 编辑
由我从 bailong360 的脚本的基础上魔改而来,添加了代码复制、主题切换功能,并调整了使用的字体。
特性
- 支持多种常见语言
- 自动检测所用语言
- 通过设置可以开关
- 提供亮暗两种主题
支持
- batch
- vbscript
- powershell
- bash
- javascript
- python
- perl
- cpp
- cs
- rust
- xml
- json
- ini
借物
其它
本文由 Markdown To BBCode Converter 生成。
作者: yyz219 时间: 2023-8-29 10:51
辛苦了 支持
作者: hlzj88 时间: 2023-8-29 11:09
辛苦了,谢谢你们的付出!
作者: purehu 时间: 2023-8-29 11:29
牛叉叉叉叉叉~~~~破音~~~~
作者: jyswjjgdwtdtj 时间: 2023-8-29 11:36
本帖最后由 jyswjjgdwtdtj 于 2023-8-29 11:52 编辑
牛逼!
那是不是还缺个选择搞了语言的复选框? reg文件似乎在论坛里出现的也蛮多的
reg文件似乎在论坛里出现的也蛮多的
作者: Nsqs 时间: 2023-8-29 12:16
本帖最后由 Nsqs 于 2023-8-29 12:20 编辑
能支持每个人个人的自定义颜色语法高亮就好了
刚看了一下PowerShell的,字符串部分用的绿色的,感觉不太合适吧,一般绿色都是注释部分
而且PowerShell能够同时和vb和c#交互,c#部分的高亮希望也可以加上
作者: qixiaobin0715 时间: 2023-8-29 15:15
本帖最后由 qixiaobin0715 于 2023-8-29 15:23 编辑
修改后,code内行首空格好像变成了“未知不可见字符+空格”,会对复制代码造成影响。
没看到有复制键,这样就行了。选中复制才会出问题。
作者: Five66 时间: 2023-8-29 16:27
关闭了,感觉挺花哨的,还是喜欢简洁
另外说下我感想:
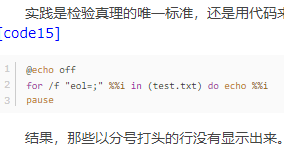
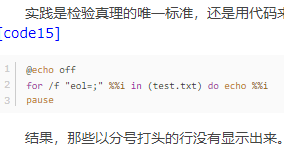
代码区域背景颜色跟页面颜色差不多,有点难区分,如果没有高亮颜色,某些看起来就像普通文字一样
代码样式不一样看着脑阔疼,一会儿斜体,一会儿有没有斜体之类的,脑子不好阅读起来有点困难
在firefox上代码字体变得非常小,看着眼睛疼
混合一种以上语言的代码高亮了看起来怪怪的
作者: 老刘1号 时间: 2023-8-29 18:12
本帖最后由 老刘1号 于 2023-8-29 19:04 编辑
回复 6# Nsqs
可以用这个bailong360之前写的油猴脚本自定义颜色- // ==UserScript==
- // @name bathome 代码高亮主题
- // @namespace http://userstyles.org
- // @description bathome 代码高亮主题, 默认为 Atom One Dark
- // @author aloxaf
- // @homepage https://userstyles.org/styles/176869
- // @include http://bathome.net/*
- // @include https://bathome.net/*
- // @include http://*.bathome.net/*
- // @include https://*.bathome.net/*
- // @include http://bathome.net/*
- // @include https://bathome.net/*
- // @include http://*.bathome.net/*
- // @include https://*.bathome.net/*
- // @run-at document-start
- // @version 0.20191103025706
- // ==/UserScript==
- (function() {var css = "";
- if (false || (document.domain == "bathome.net" || document.domain.substring(document.domain.indexOf(".bathome.net") + 1) == "bathome.net"))
- css += [
- "/* 高亮主题 */",
- "/*",
- "Atom One Dark by Daniel Gamage",
- "Original One Dark Syntax theme from https://github.com/atom/one-dark-syntax",
- "base: #282c34",
- "mono-1: #abb2bf",
- "mono-2: #818896",
- "mono-3: #5c6370",
- "hue-1: #56b6c2",
- "hue-2: #61aeee",
- "hue-3: #c678dd",
- "hue-4: #98c379",
- "hue-5: #e06c75",
- "hue-5-2: #be5046",
- "hue-6: #d19a66",
- "hue-6-2: #e6c07b",
- "*/",
- "",
- ".hljs {",
- " display: block;",
- " overflow-x: auto;",
- " padding: 0.5em;",
- " color: #abb2bf;",
- " background: #282c34;",
- "}",
- "",
- ".hljs-comment,",
- ".hljs-quote {",
- " color: #5c6370;",
- " font-style: italic;",
- "}",
- "",
- ".hljs-doctag,",
- ".hljs-keyword,",
- ".hljs-formula {",
- " color: #c678dd;",
- "}",
- "",
- ".hljs-section,",
- ".hljs-name,",
- ".hljs-selector-tag,",
- ".hljs-deletion,",
- ".hljs-subst {",
- " color: #e06c75;",
- "}",
- "",
- ".hljs-literal {",
- " color: #56b6c2;",
- "}",
- "",
- ".hljs-string,",
- ".hljs-regexp,",
- ".hljs-addition,",
- ".hljs-attribute,",
- ".hljs-meta-string {",
- " color: #98c379;",
- "}",
- "",
- ".hljs-built_in,",
- ".hljs-class .hljs-title {",
- " color: #e6c07b;",
- "}",
- "",
- ".hljs-attr,",
- ".hljs-variable,",
- ".hljs-template-variable,",
- ".hljs-type,",
- ".hljs-selector-class,",
- ".hljs-selector-attr,",
- ".hljs-selector-pseudo,",
- ".hljs-number {",
- " color: #d19a66;",
- "}",
- "",
- ".hljs-symbol,",
- ".hljs-bullet,",
- ".hljs-link,",
- ".hljs-meta,",
- ".hljs-selector-id,",
- ".hljs-title {",
- " color: #61aeee;",
- "}",
- "",
- ".hljs-emphasis {",
- " font-style: italic;",
- "}",
- "",
- ".hljs-strong {",
- " font-weight: bold;",
- "}",
- "",
- ".hljs-link {",
- " text-decoration: underline;",
- "}"
- ].join("\n");
- if (false || (document.domain == "bathome.net" || document.domain.substring(document.domain.indexOf(".bathome.net") + 1) == "bathome.net"))
- css += [
- "/* 行号等玩意儿的处理 */",
- ".hljs-ln {",
- " table-layout: unset !important;",
- "}",
- "",
- ".hljs-ln-line {",
- " font-size: 12px !important;",
- "}",
- "",
- ".hljs-ln-code {",
- " color: unset;",
- " font-family: monospace;",
- " width: 100%;",
- "}",
- "",
- "/* for block of numbers */",
- ".hljs-ln-numbers {",
- " -webkit-touch-callout: none;",
- " -webkit-user-select: none;",
- " -khtml-user-select: none;",
- " -moz-user-select: none;",
- " -ms-user-select: none;",
- " user-select: none;",
- "",
- " text-align: center;",
- " color: #ccc;",
- " border-right: 1px solid #CCC;",
- " vertical-align: top;",
- " padding-right: 5px !important;",
- "",
- " /* your custom style here */",
- "}",
- "",
- "/* for block of code */",
- ".hljs-ln-code {",
- " padding-left: 10px !important;",
- "}"
- ].join("\n");
- if (typeof GM_addStyle != "undefined") {
- GM_addStyle(css);
- } else if (typeof PRO_addStyle != "undefined") {
- PRO_addStyle(css);
- } else {
- var node = document.createElement("style");
- node.type = "text/css";
- node.appendChild(document.createTextNode(css));
- var heads = document.getElementsByTagName("head");
- if (heads.length > 0) {
- heads[0].appendChild(node);
- } else {
- // no head yet, stick it whereever
- document.documentElement.appendChild(node);
- }
- }
- })();
作者: 老刘1号 时间: 2023-8-29 18:13
回复 7# qixiaobin0715
这个是论坛很久之前为了兼容 TAB 搞的设置,不是我的锅。
我只能保证按按钮出来的代码没问题这样子~
作者: 老刘1号 时间: 2023-8-29 18:14
回复 5# jyswjjgdwtdtj
reg应该也算ini文件的一个变种
所以其实包含了的
作者: 老刘1号 时间: 2023-8-29 18:16
本帖最后由 老刘1号 于 2023-8-29 19:03 编辑
回复 8# Five66
其实还有一个黑色调的主题,和背景区分还是挺大的。
含多种语言的代码暂时没什么想法,这个可能得大改 hljs 的逻辑了。
对了想自定义颜色和样式也可以参照 9 楼,当然实在不喜欢高亮就算了,不强求。
作者: idwma 时间: 2023-8-29 21:13
现在要放大才看清

作者: 老刘1号 时间: 2023-8-29 21:36
回复 13# idwma
请问你用的啥浏览器,缩放是多少?
作者: idwma 时间: 2023-8-29 22:15
回复 14# 老刘1号
firefox默认打开不缩放,现在高亮的字号10px太小了
作者: jyswjjgdwtdtj 时间: 2023-8-31 18:01
本帖最后由 jyswjjgdwtdtj 于 2023-9-2 09:55 编辑
回复 11# 老刘1号
我的意思是能不能自主选择是什么语言这个语言自动判断似乎对于一些只有一行的bat有些无力啊(或许有些其他问题吧
也方便别人看这是什么语言
如果发一些文本 会莫名地判断成某种语言
不如自己选
作者: 老刘1号 时间: 2023-11-16 10:25
修改后,code内行首空格好像变成了“未知不可见字符+空格”,会对复制代码造成影响。
没看到有复制键,这样 ...
qixiaobin0715 发表于 2023-8-29 15:15 
前端 hook 了一下 copy event,已修复
作者: qixiaobin0715 时间: 2023-11-16 10:29
回复 17# 老刘1号

作者: 老刘1号 时间: 2024-1-13 13:26
回复 15# idwma
字体已适当放大
| 欢迎光临 批处理之家 (http://bathome.net./) |
Powered by Discuz! 7.2 |

 reg文件似乎在论坛里出现的也蛮多的
reg文件似乎在论坛里出现的也蛮多的